Welcome to The Note Project
Click the button below the note to randomize a new note card. These notes are bite sized pieces of information or quotes around design (mainly UX, UI and IA), gathered from lectures, webinars, talks and books on the subject. You can read more about the project further down the page.

Note #1
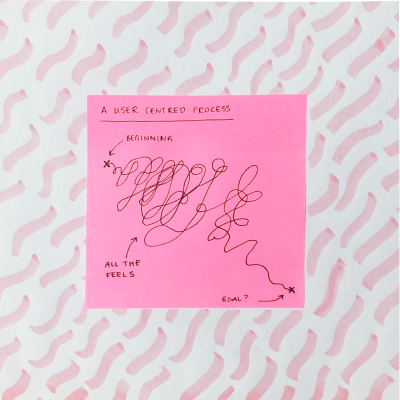
The Design Process
Feeling like nothing makes sense and everything is a mess is a natural state of mind in the research and design process.
Trust the process. Use methods you know. Ask for help if needed. Look through everything again. Discuss findings. Eventually, you’ll start seeing things more clearly and get a sense of which direction to move in.

Note #2
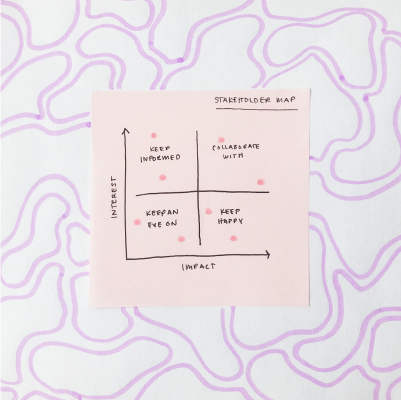
Stakeholder map
The purpose of the stakeholder map is to map who within the organisation will be affected by our product. This could be a manager or executive, a customer, developer, expert or other influential person.
We want to understand the interests and needs of stakeholders in order to influence them. It’s also about business and tactics, in understanding how our design decisions will affect these people.
Try to map out the stakeholders based on how much influence they have and their interest in the project.

Note #3
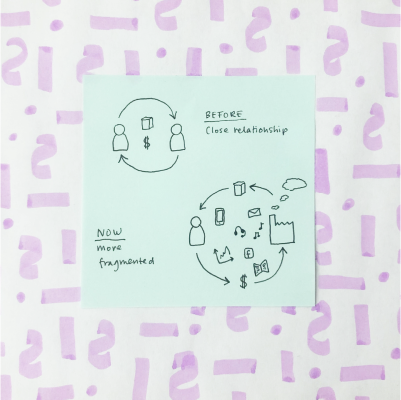
Close vs fragmented
We’re moving from a analogue society with close customer contact to a more digital one. Digitazation is rapid, demanding citizens and organisations learn and adapt at a never before seen pace.
The speed of digitization means we’re losing more and more valuable direct contact with our customers or users, which creates difficulty in being responsive to and in some cases even identifying their needs.
Do we know how people use our products? Are we aware of what parts are in the customer experience from start to finish? Who is, in the end, responsible for the customer/user and their experiences and feelings?

Note #4
Intents vs Results
The intent does not erase the results. No matter your good intentions, the results and what happens afterwards also matters and can not be taken out of the equation.
Ask yourself about the intents of the project: is this a problem worth solving? Also ask yourself about the results: what potential consequences does our chosen solution have?
Use forecasting to identify any potential problems, and use monitoring after release to identify any new issues occuring.

Note #5
The User Research Iceberg
What do we want to know? A traditional focus of user research is zooming in on the needs, expectations, goals and problems experienced by our potential users.
But if our goal is to get users to act, we do not just need to look at those things, or simply listen to what they say or do. We must also dig into what we do not know (but would like to know) and make sure to also find out about insights, inhibitions, attitudes, motives, beliefs and motivations.

Note #6
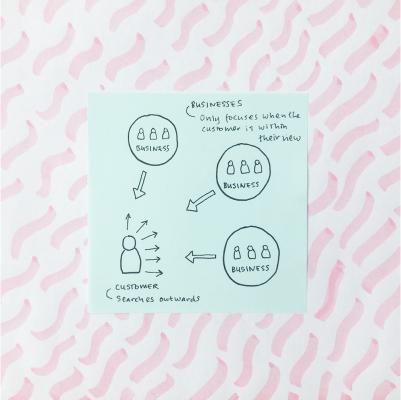
Customers/users vs businesses
It’s important to remember that our customers and users look outwards from where they stand. They have a panoramic view of opportunities and choices. Companies and organizations, on the other hand, tend to look inward, and only when the customer is within their view.
It is therefore important to remember, when we talk about customers/users and their journey, that it does not start with us. The customer journey or user journey is about their experience from beginning to end, often involving a multitude of other possibilities and experiences, not a list of the company's own systems or functions.

Note #7
Remember that...
“People are happy to help you do your job if you lower your walls and lower the bar so that non-designers can and want to participate.”

Note #8
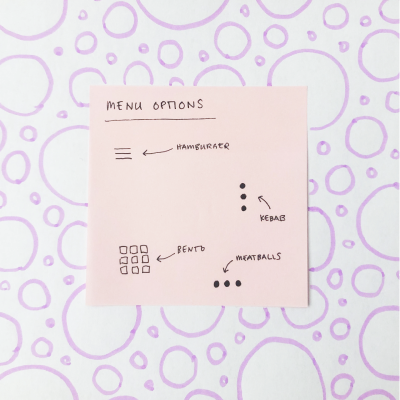
Menu options: foods!
These menus are used mostly for smaller screens, to hide menu items out of sight so the core information takes up most space. Good idea to keep the structure, menus and options visible if possible, if the screen size allows.
Even if the hamburger menu and its food friends have been around for a while, it’s always a good idea to combine the icon itself with a label, like “menu”, to make it easier for all your users to find what you’re looking for.

Note #9
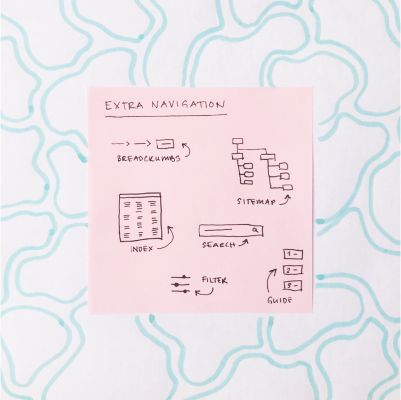
Extra navigation elements
To help your users find what they’re looking for, you can add some extra helping navigation elements. Most are pretty common/standard parts of websites.
- Breadcrumbs: will help the user find where they are now, and their way back. Especially important from an accessibility perspective.
- Index: all the links in alphabetical order.
- Filter: excluding or including parts of the content based on certain criteria.
- Guides: helps the user understand how something works, or why something is a certain way.
- Site map: not very common but good for finding known things within a structure.
- Search: allows the user to find the information using their own words.

Note #10
Navigation systems
We use different types of navigation for different types of content/links on the pages we build.
- Global: the main menu, fixed content, found on all pages
- Local: page dependent, on subpages, often under menus or side menus
- Contextual: dependent on smaller components, not on all pages, usually related content or “more information"

Note #11
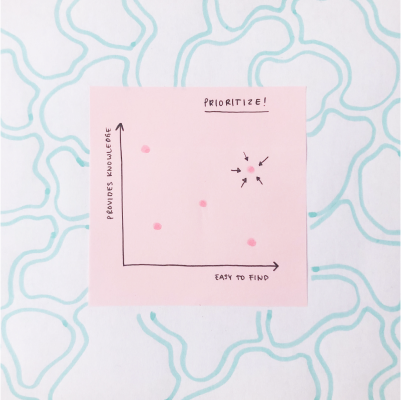
Target group mapping
Finding the right people to focus on during a project can feel overwhelming. By using target mapping, we can exercise some prioritization skills.
Start by identifying possible target groups and discuss. Begin with a broad perspective and narrow it down as you go. Try mapping out which ones provide the greatest value and are easiest to find. Start there.
Don’t be afraid to pinpoint a target group and work close to or with them to create real value quickly. As you go, remember that mistakes are a part of the process and target groups and even the problem we’re solving can and might shift during the process.
About this project
I love pen and paper. And, I'm a UX designer, so naturally I've developed an unhealthy relationship to sticky notes. This is a love story about my obsession with notes and note taking. I am and always have been an avid note taker, and going into the field of UX I realised I used post it notes to collect information, draw diagrams and small bite sized pieces of information.
I mostly do it during lectures, webinars and talks, to capture concepts and to better remember the things said.
I've thought about finding a way to collect these notes and share them, my interpretation of the world that is UX. During a course in programming, we were given the opportunity to create a project to showcase our work in some way, and what better place for these post its than this little home I built for them.
So, who's the person behind all of this? I'm Rebecka Näsström, former photographer turned UX design student, currently working my way towards a career change into UX through an education at Nackademin.
